 मुखपृष्ठ > प्रोग्रामिंग > रिस्पॉन्सिव लेआउट में महारत हासिल करना: सीएसएस ग्रिड के साथ जटिल डिजाइन हासिल करना
मुखपृष्ठ > प्रोग्रामिंग > रिस्पॉन्सिव लेआउट में महारत हासिल करना: सीएसएस ग्रिड के साथ जटिल डिजाइन हासिल करना
रिस्पॉन्सिव लेआउट में महारत हासिल करना: सीएसएस ग्रिड के साथ जटिल डिजाइन हासिल करना
रेस्पॉन्सिव लेआउट बनाना वेब डेवलपर्स के लिए एक आम चुनौती है। इस ब्लॉग में, हम यह पता लगाएंगे कि विभिन्न सीएसएस तकनीकों का उपयोग करके एक विशिष्ट प्रतिक्रियाशील डिज़ाइन कैसे प्राप्त किया जाए, इस बात पर ध्यान केंद्रित करते हुए कि सीएसएस ग्रिड इस विशेष लेआउट के लिए सबसे अच्छा तरीका क्यों है।

चुनौती
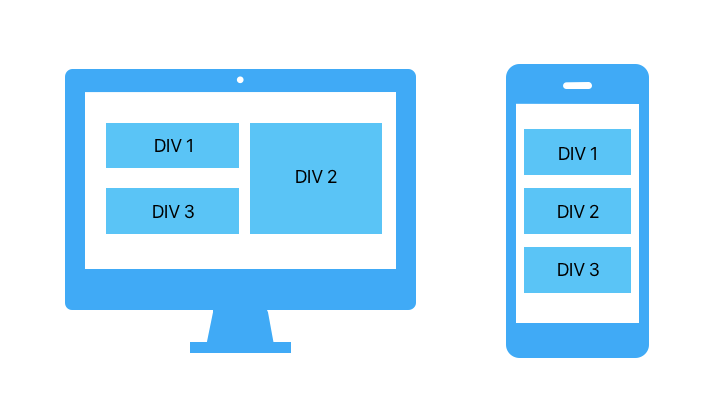
हमें एक लेआउट बनाने की आवश्यकता है जहां:
डेस्कटॉप दृश्य:
- DIV 1 और DIV 3 बाईं ओर लंबवत खड़े हैं, प्रत्येक बाएं कॉलम का 50% हिस्सा लेते हैं।
- DIV 2 दाएँ कॉलम की पूरी ऊँचाई लेता है।
मोबाइल दृश्य:
- तीनों डिव लंबवत रूप से ढेर हो जाते हैं।
फ्लेक्सबॉक्स छोटा क्यों पड़ता है?
फ्लेक्सबॉक्स एक-आयामी लेआउट के लिए उत्कृष्ट है लेकिन हमारे जैसे जटिल दो-आयामी लेआउट के साथ संघर्ष करता है। उसकी वजह यहाँ है:
DIV 1DIV 2DIV 3
.container {
display: flex;
flex-wrap: wrap;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1),
.item:nth-child(3) {
flex: 1 1 calc(50% - 10px);
}
.item:nth-child(2) {
flex: 1 1 50%;
}
@media (max-width: 768px) {
.item {
flex: 1 1 100%;
}
}
फ्लेक्सबॉक्स से जुड़ी समस्याएं
इस फ्लेक्सबॉक्स सेटअप में:
- DIV 2, DIV 1 और DIV 3 की संयुक्त ऊँचाई से मेल खाने के लिए अपनी ऊँचाई को स्वचालित रूप से समायोजित नहीं कर सकता।
- फ्लेक्सबॉक्स मुख्य रूप से एक-आयामी लेआउट (या तो पंक्ति या स्तंभ) के लिए है, जटिल दो-आयामी व्यवस्था के लिए नहीं।
सीएसएस ग्रिड समाधान
सीएसएस ग्रिड द्वि-आयामी लेआउट बनाने में उत्कृष्ट है, जो इसे इस चुनौती के लिए एकदम सही बनाता है।
DIV 1DIV 2DIV 3
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1) {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.item:nth-child(2) {
grid-column: 2 / 3;
grid-row: 1 / 3;
}
.item:nth-child(3) {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
@media (max-width: 768px) {
.container {
display: flex;
flex-direction: column;
}
.item {
width: 100%;
}
}
स्पष्टीकरण
ग्रिड लेआउट:
- दो कॉलम और दो पंक्तियों के साथ एक ग्रिड को परिभाषित करता है।
- पहले कॉलम और पहली पंक्ति में स्थिति DIV 1।
- दो पंक्तियों में फैले दूसरे कॉलम में स्थिति DIV 2।
- पहले कॉलम और दूसरी पंक्ति में स्थिति DIV 3।
उत्तरदायी आकार:
- 768px या संकरी स्क्रीन के लिए, लेआउट आइटम को लंबवत रूप से स्टैक करते हुए फ्लेक्स पर स्विच हो जाता है।
निष्कर्ष
जबकि फ्लेक्सबॉक्स सरल, एक-आयामी लेआउट के लिए बहुत अच्छा है, सीएसएस ग्रिड अधिक जटिल, दो-आयामी डिजाइनों के लिए आवश्यक शक्ति और लचीलापन प्रदान करता है। सीएसएस ग्रिड का उपयोग करके, हम न्यूनतम कोड और अधिकतम नियंत्रण के साथ वांछित उत्तरदायी लेआउट आसानी से प्राप्त कर सकते हैं।
बेझिझक इस उदाहरण को अपनी परियोजनाओं के अनुरूप अनुकूलित करें, और अपने प्रतिक्रियाशील लेआउट के लिए सीएसएस ग्रिड का उपयोग करने के लाभों का आनंद लें!
-
 PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-11-14 को प्रकाशित
PHP के फ़ंक्शन पुनर्परिभाषा प्रतिबंधों पर कैसे काबू पाएं?PHP की फ़ंक्शन पुनर्परिभाषा सीमाओं पर काबू पानाPHP में, एक ही नाम के साथ एक फ़ंक्शन को कई बार परिभाषित करना एक नो-नो है। ऐसा करने का प्रयास करने पर, ज...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 जावा के प्रत्येक लूप के लिए पुनरावृत्ति गणना को कैसे ट्रैक करें?जावा के प्रत्येक लूप के लिए पुनरावृत्ति सूचकांक तक पहुंचजावा के प्रत्येक लूप के लिए, वर्तमान पुनरावृत्ति गणना तक पहुंच एक साबित हो सकती है थोड़ा चुनौत...प्रोग्रामिंग 2024-11-14 को प्रकाशित
जावा के प्रत्येक लूप के लिए पुनरावृत्ति गणना को कैसे ट्रैक करें?जावा के प्रत्येक लूप के लिए पुनरावृत्ति सूचकांक तक पहुंचजावा के प्रत्येक लूप के लिए, वर्तमान पुनरावृत्ति गणना तक पहुंच एक साबित हो सकती है थोड़ा चुनौत...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-11-14 को प्रकाशित
मैं अद्वितीय आईडी को संरक्षित करते हुए और डुप्लिकेट नामों को संभालते हुए PHP में दो सहयोगी सरणियों को कैसे जोड़ूं?PHP में एसोसिएटिव एरेज़ का संयोजनPHP में, दो एसोसिएटिव एरेज़ को एक ही एरे में संयोजित करना एक सामान्य कार्य है। निम्नलिखित अनुरोध पर विचार करें:समस्या...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 मैं गोलांग वेब सर्वर में MP4 वीडियो कैसे स्ट्रीम कर सकता हूं?GoLang वेब सर्वर स्ट्रीमिंग वीडियोप्रश्न: एक Golang वेब सर्वर को HTML, CSS, जावास्क्रिप्ट और छवियों को असफल रूप से प्रस्तुत करने के लिए कॉन्फ़िगर किया...प्रोग्रामिंग 2024-11-14 को प्रकाशित
मैं गोलांग वेब सर्वर में MP4 वीडियो कैसे स्ट्रीम कर सकता हूं?GoLang वेब सर्वर स्ट्रीमिंग वीडियोप्रश्न: एक Golang वेब सर्वर को HTML, CSS, जावास्क्रिप्ट और छवियों को असफल रूप से प्रस्तुत करने के लिए कॉन्फ़िगर किया...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-11-14 को प्रकाशित
जावास्क्रिप्ट ऑब्जेक्ट्स में कुंजी को गतिशील रूप से कैसे सेट करें?जावास्क्रिप्ट ऑब्जेक्ट वेरिएबल के लिए डायनामिक कुंजी कैसे बनाएंजावास्क्रिप्ट ऑब्जेक्ट के लिए डायनामिक कुंजी बनाने का प्रयास करते समय, इस सिंटैक्स का उ...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-11-14 को प्रकाशित
जेएस और मूल बातेंजावास्क्रिप्ट और प्रोग्रामिंग फंडामेंटल के लिए एक शुरुआती मार्गदर्शिका जावास्क्रिप्ट (जेएस) एक शक्तिशाली और बहुमुखी प्रोग्रामिंग भाषा है जिसका उपयोग म...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 MacOS पर Django में \"अनुचित रूप से कॉन्फ़िगर किया गया: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-14 को प्रकाशित
MacOS पर Django में \"अनुचित रूप से कॉन्फ़िगर किया गया: MySQLdb मॉड्यूल लोड करने में त्रुटि\" को कैसे ठीक करें?MySQL अनुचित रूप से कॉन्फ़िगर किया गया: सापेक्ष पथों के साथ समस्याDjango में Python मैनेज.py runserver चलाते समय, आपको निम्न त्रुटि का सामना करना पड़ ...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-11-14 को प्रकाशित
मैं MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं को कैसे ढूँढ सकता हूँ?MySQL का उपयोग करके आज के जन्मदिन वाले उपयोगकर्ताओं की पहचान कैसे करेंMySQL का उपयोग करके यह निर्धारित करना कि आज उपयोगकर्ता का जन्मदिन है या नहीं, इस...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 सीएसएस में \"डिस्प्ले: टेबल-कॉलम\" वास्तव में क्या करता है?सीएसएस "डिस्प्ले: टेबल-कॉलम" को कैसे काम करना चाहिए?HTML में, तालिकाओं में पंक्तियाँ होती हैं, प्रत्येक पंक्ति के साथ कोशिकाओं से युक्त. सीए...प्रोग्रामिंग 2024-11-14 को प्रकाशित
सीएसएस में \"डिस्प्ले: टेबल-कॉलम\" वास्तव में क्या करता है?सीएसएस "डिस्प्ले: टेबल-कॉलम" को कैसे काम करना चाहिए?HTML में, तालिकाओं में पंक्तियाँ होती हैं, प्रत्येक पंक्ति के साथ कोशिकाओं से युक्त. सीए...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 बैबल 6 डिफ़ॉल्ट निर्यात को अलग तरीके से कैसे संभालता है?ब्रेकिंग चेंज: बैबल 6 एक्सपोर्ट डिफॉल्ट बिहेवियरबेबल 6 की रिलीज के साथ, डिफॉल्ट एक्सपोर्ट को कैसे प्रबंधित किया जाता है, इसमें महत्वपूर्ण बदलाव लागू क...प्रोग्रामिंग 2024-11-14 को प्रकाशित
बैबल 6 डिफ़ॉल्ट निर्यात को अलग तरीके से कैसे संभालता है?ब्रेकिंग चेंज: बैबल 6 एक्सपोर्ट डिफॉल्ट बिहेवियरबेबल 6 की रिलीज के साथ, डिफॉल्ट एक्सपोर्ट को कैसे प्रबंधित किया जाता है, इसमें महत्वपूर्ण बदलाव लागू क...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 नेक्स्ट.जेएस में एसएसआर में महारत हासिल करना: एसईओ और उपयोगकर्ता अनुभव को कैसे बढ़ावा देंSSR (सर्वर-साइड रेंडरिंग) Next.js में पेज बनाने का एक और तरीका है। इस लेख में, मैं यह बताना चाहता हूं कि एसएसआर क्या है, यह कैसे काम करता है, और इसे न...प्रोग्रामिंग 2024-11-14 को प्रकाशित
नेक्स्ट.जेएस में एसएसआर में महारत हासिल करना: एसईओ और उपयोगकर्ता अनुभव को कैसे बढ़ावा देंSSR (सर्वर-साइड रेंडरिंग) Next.js में पेज बनाने का एक और तरीका है। इस लेख में, मैं यह बताना चाहता हूं कि एसएसआर क्या है, यह कैसे काम करता है, और इसे न...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 PHP 5.2 ने अमूर्त स्टेटिक क्लास विधियों को क्यों अस्वीकार कर दिया?PHP 5.2 सख्त मोड: सार स्टेटिक क्लास विधियों की अस्वीकृति क्यों?PHP 5.2 में, सख्त चेतावनियों को सक्षम करने से एक परिचित चेतावनी ट्रिगर हो सकती है : &qu...प्रोग्रामिंग 2024-11-14 को प्रकाशित
PHP 5.2 ने अमूर्त स्टेटिक क्लास विधियों को क्यों अस्वीकार कर दिया?PHP 5.2 सख्त मोड: सार स्टेटिक क्लास विधियों की अस्वीकृति क्यों?PHP 5.2 में, सख्त चेतावनियों को सक्षम करने से एक परिचित चेतावनी ट्रिगर हो सकती है : &qu...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 लगातार 10 बिंदुओं के प्रत्येक खंड के लिए अलग-अलग रंगों से एक रेखा कैसे बनाएं?अलग-अलग रंगों में एक लाइन प्लॉट करनासमस्या विवरणदो सूचियां, लैट और लोंट, लक्ष्य एक लाइन प्लॉट करना है जहां प्रत्येक 10 लगातार बिंदुओं के खंड को एक अलग...प्रोग्रामिंग 2024-11-14 को प्रकाशित
लगातार 10 बिंदुओं के प्रत्येक खंड के लिए अलग-अलग रंगों से एक रेखा कैसे बनाएं?अलग-अलग रंगों में एक लाइन प्लॉट करनासमस्या विवरणदो सूचियां, लैट और लोंट, लक्ष्य एक लाइन प्लॉट करना है जहां प्रत्येक 10 लगातार बिंदुओं के खंड को एक अलग...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 नेस्टेड सेलेक्ट का उपयोग किए बिना MySQL में गणना के आधार पर डेटा को कैसे फ़िल्टर करें?MySQL - WHERE क्लॉज में COUNT(*) का उपयोग करनाएक उपयोगकर्ता को MySQL में COUNT(*) फ़ंक्शन का उपयोग करके डेटा फ़िल्टर करने का प्रयास करते समय एक चुनौती...प्रोग्रामिंग 2024-11-14 को प्रकाशित
नेस्टेड सेलेक्ट का उपयोग किए बिना MySQL में गणना के आधार पर डेटा को कैसे फ़िल्टर करें?MySQL - WHERE क्लॉज में COUNT(*) का उपयोग करनाएक उपयोगकर्ता को MySQL में COUNT(*) फ़ंक्शन का उपयोग करके डेटा फ़िल्टर करने का प्रयास करते समय एक चुनौती...प्रोग्रामिंग 2024-11-14 को प्रकाशित -
 मैं पायथन में नाम के आधार पर SQL परिणाम कॉलम मानों तक कैसे पहुँच सकता हूँ?पायथन में कॉलम नाम द्वारा SQL परिणाम कॉलम मानों तक पहुंचडेटाबेस में पर्याप्त संख्या में कॉलम के साथ काम करते समय, कॉलम सूचकांकों पर भरोसा करना क्योंकि...प्रोग्रामिंग 2024-11-14 को प्रकाशित
मैं पायथन में नाम के आधार पर SQL परिणाम कॉलम मानों तक कैसे पहुँच सकता हूँ?पायथन में कॉलम नाम द्वारा SQL परिणाम कॉलम मानों तक पहुंचडेटाबेस में पर्याप्त संख्या में कॉलम के साथ काम करते समय, कॉलम सूचकांकों पर भरोसा करना क्योंकि...प्रोग्रामिंग 2024-11-14 को प्रकाशित
चीनी भाषा का अध्ययन करें
- 1 आप चीनी भाषा में "चलना" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 2 आप चीनी भाषा में "विमान ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 3 आप चीनी भाषा में "ट्रेन ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 4 आप चीनी भाषा में "बस ले लो" कैसे कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 5 चीनी भाषा में ड्राइव को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 6 तैराकी को चीनी भाषा में क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 7 आप चीनी भाषा में साइकिल चलाने को क्या कहते हैं? #का चीनी उच्चारण, #का चीनी सीखना
- 8 आप चीनी भाषा में नमस्ते कैसे कहते हैं? 你好चीनी उच्चारण, 你好चीनी सीखना
- 9 आप चीनी भाषा में धन्यवाद कैसे कहते हैं? 谢谢चीनी उच्चारण, 谢谢चीनी सीखना
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























